Design Examples
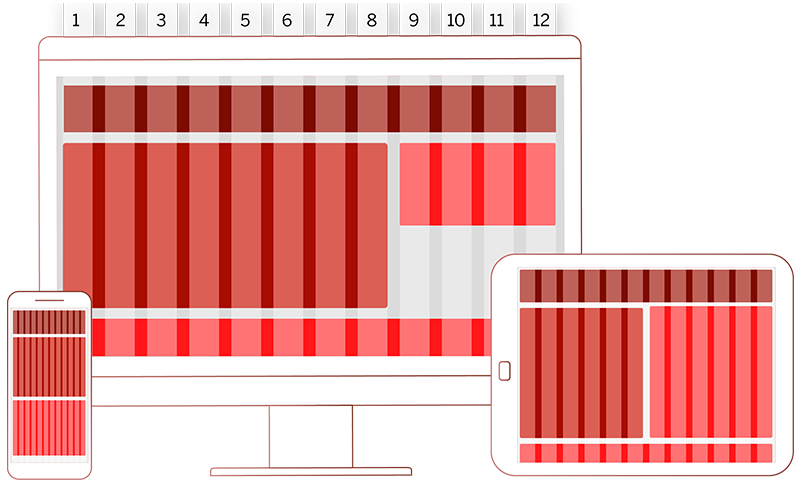
Designing In “The Grid”
We as UX/UI designers constantly face issues with the structure of our designs. The easiest way to control the structure of a layout and to achieve a consistent and organized design is to apply a grid system.
The grid is like an invisible glue that holds all the content blocks & design together. Even when elements seem to be physically separate from each other, something invisible connects them together.
Helping a client prioritize what is important often influences the hierarchy.
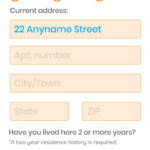
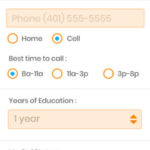
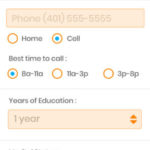
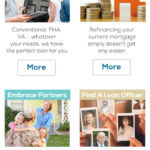
Below, I have attached a number of examples that, “use the grid.”

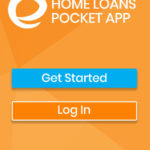
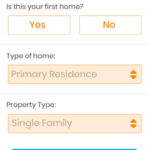
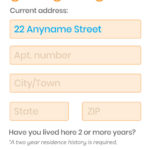
Embrace Home Loans
|
Designed and specified a responsive, component-based site, and the user experience for Embrace. Contributed in multiple branding exercises, campaign builds, launches, authoring of tools with its in-house development team. Streamlining their overall process. |
|
My role included: UI/UX, design, ad unit animation, template development, light front-end development, SEO optimization, project support, conceptual design, rapid prototyping, app design, conceptual development, feasibility assessment, video design, video editing, storyboarding, team management. |